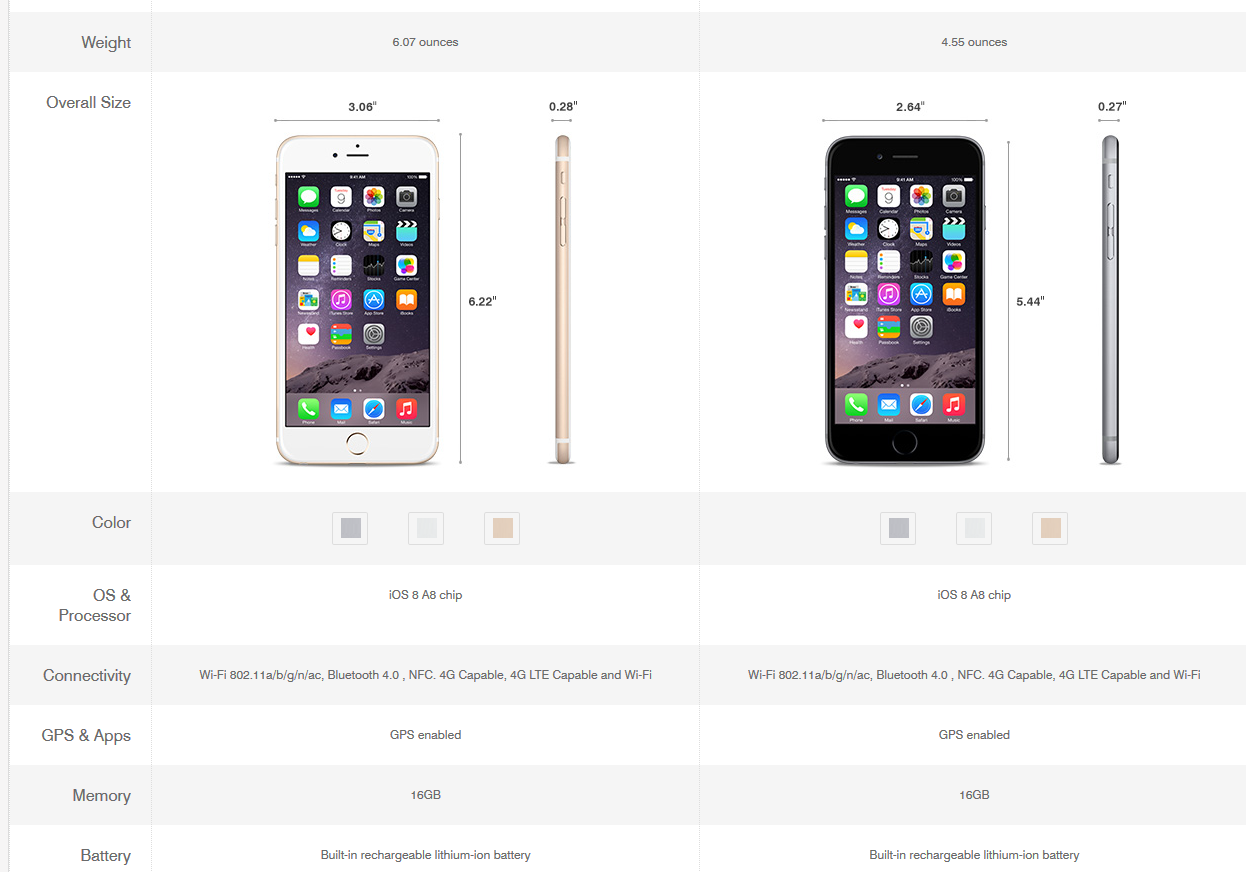
1. Tmobile.com - http://www.t-mobile.com/compare-phones.html
I verified that T-mobile is using a table tag, they actually use <thead> but this phone comparison chart is made out of a table tag. I think it works perfectly for this scenario. Things are lined up perfectly, and they can use tags to add shadow to every other row like they did here which makes it easily viewable. Looks and functions well.
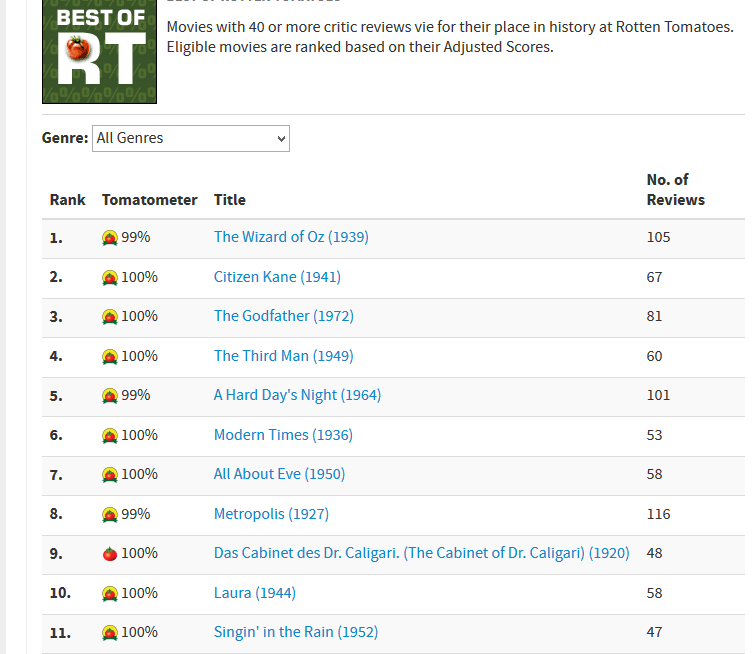
2.rotten tomatos - http://www.rottentomatoes.com/top/bestofrt/
I know we looked at this website in class but it took me going through tens and tens of websites to find one website that has a table in it. Looks like most websites use divs. I can see the value in using a table on the rotten tomatos website though. The layout is simple and the purpose of listing the top 100 movies is served. It's very easy to read and the shadowing on every other row adds to that. For this type of data, a table would be the easiest and most efficient way to go.
3. IMBD - http://www.imdb.com/chart/top
IMBD uses basically the same table layout as rotten tomatoes, used a shadowing on every other row for aesthetic purposes, which helps. Looks like they used a two column webpage overall and filled the left column with the table. Seems like an easy and efficient way to go. The information is given effectively. They don't need anything to look fancy. I guess that's the type of website/ situation where I have really noticed tables. In an information giving setting. Most of the retail sites I looked at all used divs instead of tables.



No comments:
Post a Comment